Making a captivating and easy-to-use login page is essential for any website or application in the always-changing world of web design. Create best Facebook login page using Figma in 2024 It’s critical to stay up-to-date with the most recent design trends since social media sites like Facebook have become the norm. We’ll look at how to utilize Figma to make the greatest Facebook login page in 2024, guaranteeing a smooth and eye-catching user experience.
Table of Contents
A Step-by-Step Guide of Create best Facebook login page using Figma in 2024:
- Set Up Your Figma Workspace: Ensure that Figma is installed on your computer before beginning the design process. Establish the workspace by deciding on the dimensions of the canvas, the grid, and the guidelines for a new project. By taking this step, you can be confident that your design will follow modern design guidelines and be responsive.
- Obtain Design Inspiration: Investigate current online design trends and draw ideas from Facebook’s login page and other prominent platforms. Take note of the font, color choices, and general design. This will assist you in producing a design that appeals to users and seems contemporary.
- Define the structure: To begin, list the fundamental components of your Facebook login page. Decide which important components to include, such as the social network links, the login form, and any other features you would like. Maintain a simple, user-friendly style that emphasizes effectiveness and simplicity.
- Pick a Color Scheme: Make sure your color scheme complements Facebook’s brand while also making your design stand out. Gradients and subdued colors are popular selections for 2024. To make sure that your design is consistent throughout, use the color palette tool in Figma.
- Typography Matters: Select a typeface that enhances the overall look of your design and is easy to read. Sans-serif fonts are commonly used by Facebook for their login page. Try out several font sizes and weights to get the ideal ratio between readability and style.
- Create the Logo Section: The platform’s logo is often shown at the upper portion of the login page. Create a memorable and eye-catching logo to represent your company or project. Use the vector tools in Figma to design a simple, scalable logo.
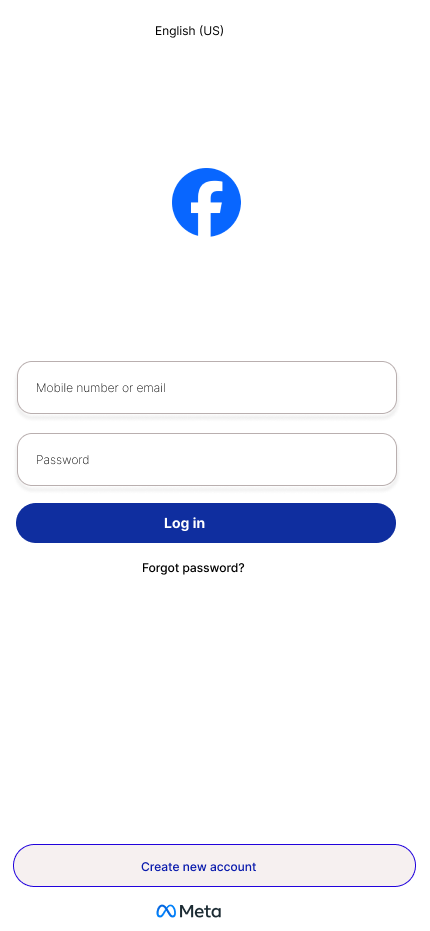
- Create the Login Form: Your page’s main attraction is the login form. Create a straightforward form with fields for the username, email address, and password. To assist users and add little interactions for a more polished appearance, think about employing placeholder text.
- Integrate Social Media: Since we’re building a Facebook login page, include the social media button to provide a smooth login process. Create and modify the Facebook button using Figma’s components, making sure it complements your color scheme.
- Pay Attention to Responsiveness: In 2024, responsive design will be more crucial than before. Make sure your login page looks fantastic on a variety of devices and screen sizes by utilizing Figma’s responsive design features. To find and fix any layout problems, test your design on several devices.
- Include Micro-Interactions: By offering feedback and subtly animating, micro-interactions improve the user experience. Include animations for form submissions, button clicks, and error messages. With the prototyping tool of Figma, you can see these interactions in action beforehand.
- Test and iterate: Get input from possible consumers by doing usability testing prior to completing your design. Determine any areas of confusion or suffering, and then make the required corrections. The collaboration tools in Figma make it simple to share your project and get input from stakeholders or other team members.
- Export Assets: Using Figma, export the assets you’ll need for development after your design is complete. To ensure a seamless implementation process, make sure your developer has access to all of the design criteria, including those pertaining to colors, typefaces, and measurements.
In 2024, designing the greatest Facebook login page using Figma will require a careful and iterative approach to design. You can create a visually beautiful, responsive, and user-friendly login page that adheres to the newest design trends by following these detailed instructions. To produce captivating and inventive user experiences, never stop experimenting, keeping up with new design trends, and honing your craft.
About the Author
👋 Meet Hiranmoy Pati
🌐 Website: hiranmoypati.com
✍️ About Hiranmoy:
Passionate about holistic well-being and lifestyle transformation, Hiranmoy Pati is the creative mind behind hiranmoypati.com. As an expert in blog writing, fitness and website maker, Hiranmoy shares valuable insights and practical tips to empower readers on their journey towards a healthier and happier life.
📚 Explore the Blog:
Discover in-depth articles, expert advice, and actionable strategies on blog writing, fitness, and website maker. If you’re looking to embark on a transformative journey, Hiranmoy’s blog provides the guidance and inspiration you need.
📧 Contact the Author:
For collaboration, inquiries, or to learn more about Hiranmoy’s services, feel free to reach out through the contact details provided on hiranmoypati.com/contact. or email: contact@codingranar.com
🔗 Connect on Social Media:
Stay updated on the latest insights and interact with Hiranmoy on social media. Connect on Twitter, Instagram, and LinkedIn.
Feel free to customize this template according to Hiranmoy Pati’s specific expertise and the focus of the blog.
Why use Figma for designing a Facebook login page?
Figma is a powerful design tool that offers collaborative features, real-time editing, and a user-friendly interface. It allows designers to create responsive and visually appealing designs, making it an ideal choice for crafting modern login pages. Additionally, Figma facilitates seamless collaboration among team members, ensuring a smooth design and development process.
How can I ensure my design is aligned with the latest web design trends in 2024?
Stay updated on current design trends by exploring leading platforms like Facebook and other industry giants. Gather inspiration, paying attention to color schemes, typography, and layout. Figma’s flexibility allows you to experiment with these trends in your design, ensuring it feels current and resonates with users.
What considerations should be made for responsive design in 2024?
Responsive design is crucial in 2024 to accommodate various devices and screen sizes. Utilize Figma’s responsive design features to ensure your login page looks and functions well on desktops, tablets, and mobile devices. Test your design on different platforms to identify and address any layout issues for a seamless user experience.
Can I customize the Facebook button while maintaining brand consistency?
Yes, Figma’s powerful customization features allow you to design and customize the Facebook button according to your brand’s color scheme and style. Use Figma’s components to ensure consistency throughout your design, maintaining a cohesive and branded look for the login page.
How important are micro-interactions in the design of a Facebook login page?
Micro-interactions play a significant role in enhancing the user experience. Implement subtle animations for button clicks, form submissions, and error messages to provide feedback and create a polished feel. Figma’s prototyping feature enables you to preview these interactions, ensuring a delightful and engaging user experience.
What steps should I take to gather user feedback during the design process?
Conduct usability testing to gather valuable feedback from potential users. Share your Figma project with team members, stakeholders, or potential users and encourage them to provide insights. Use this feedback to identify any pain points or areas of confusion and iterate on your design accordingly.
How do I export assets from Figma for development purposes?
Once your design is finalized, use Figma’s export features to generate assets for development. Export colors, fonts, and dimensions specifications, ensuring your developer has all the necessary information to implement the design seamlessly. Figma’s collaborative environment facilitates smooth communication between designers and developers.



One thought on “Create best Facebook login page using Figma in 2024”